Co-Lab Workshop Report

Co-Lab is a project by “Lehrfonds FHNW” aimed to develop novel digital tools for collaboration in teaching design. On April 23–24, 2020, we held a two-day online workshop with the students of the Institute Integrative Design / Masterstudio.
The workshop was built around the students’ experiences with collaborative project work, that was especially prevalent on the background of the COVID-19 situation and the current move to home office and distant learning formats. The aim was to develop early concepts for new tools, focussed on early stages of design projects such as collective research and material collection.
Process
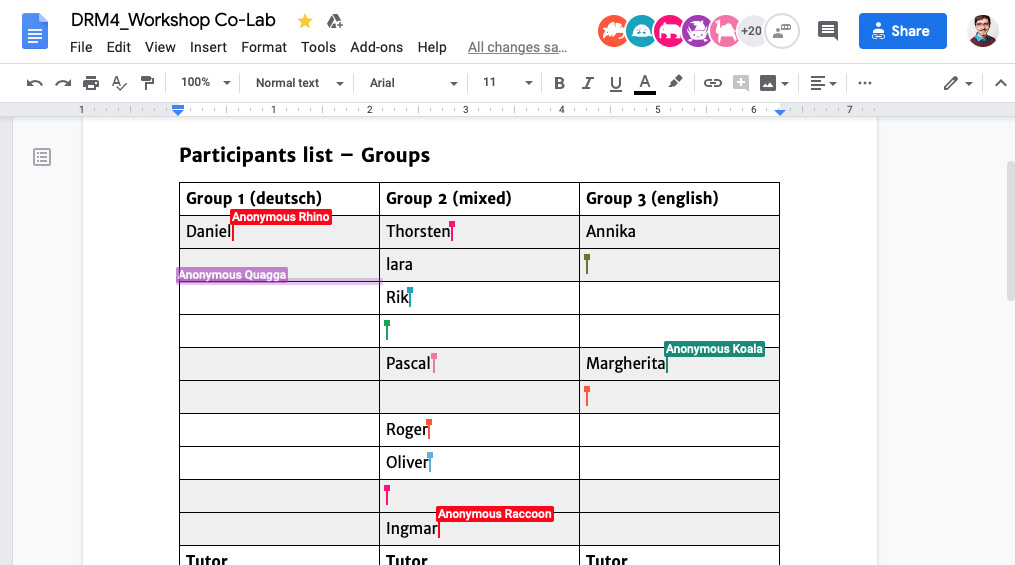
We’ve split the circa thirty students into three groups that worked mostly seperately on the same exercises. Although each following the same process, it was interesting to see how the dynamics and working styles in the groups differed.
In the first part, we asked each student for spontaneous “field reports” along guiding questions about their individual experiences in collaborative projects. The others in the group simultaneously took notes in one shared document and followed up with questions for the interviewee. The protocoll document offered prepared categories to organise the reports (tools used, group constellations, challenges, etc.).
The range of project experiences was quite diverse, from smaller projects within the students’ study and personal context, to international theatre projects or costume design for film production, to exhibition design and social design projects.
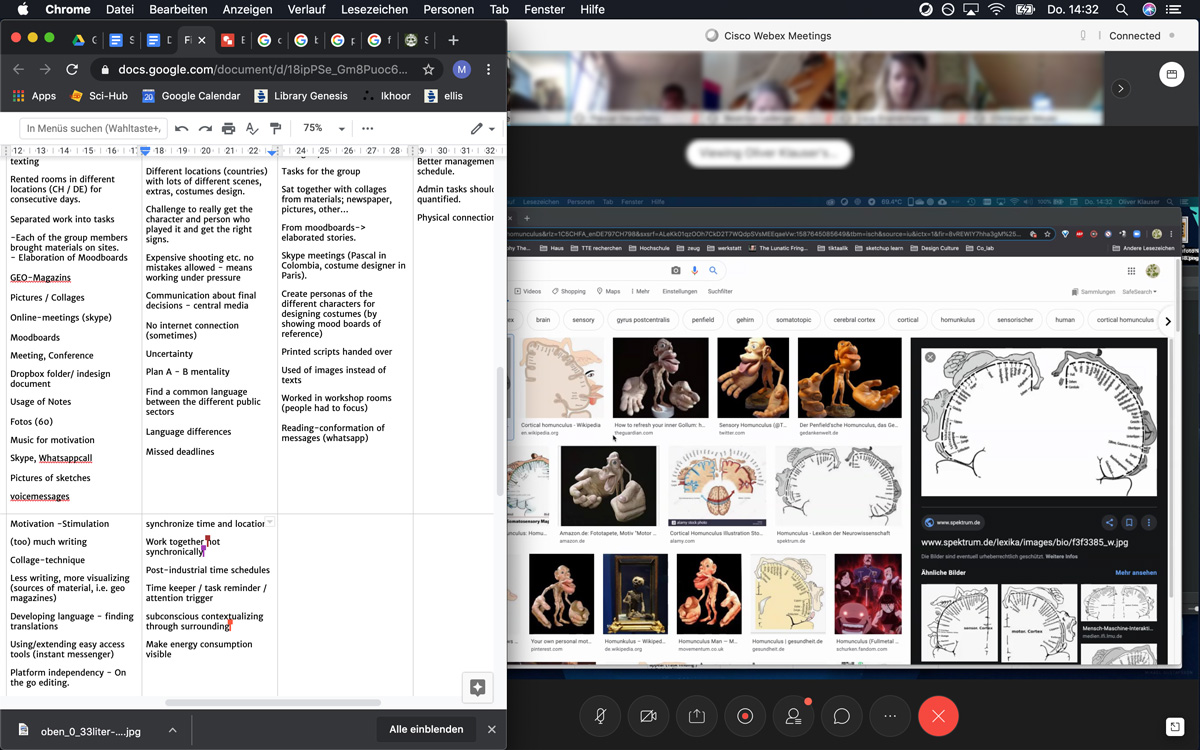
Some of the issues and themes brought up during the field reports included, among many others:
- project onboarding and inclusion of participants
- developing a common sense and notion of the project within a group
- coordinating asynchronous working processes
- sharing physical designs, sketches and material qualities digitally
- stimulation, motivation and keeping track of group projects in remote working
- shortcomings of video conferencing tools for group work and activities beyond talking
- better overview and control of all the distributed working and communication platforms
- making the messiness of collaborative work visible and actionable

Collective notetaking and discussion on issues in collaborative design projects.
The collective notetaking was a bit of an unusual format at first and it was interesting to see, how appropriation and negotiation of the collaborative document self-organised live, how the groups defined their own ways of adapting and using the document, came up with ad hoc conventions for writing styles, highlights and such things.
In a short interjected associative “finger exercise” we asked the students to quickly sketch an idea for an ideal collaboration tool, based on a random object found in the home, that we “handed” over to each other via video.
We then turned again to the shared notes from before and took a deeper look to highlight common patterns and shared issues in collaborative projects as well as interesting ideosyncratic aspects that we collected. The aim was to identify and group around intriguing issues for which we could develop a quick concept for a new tool for. Some themes, although interesting, turned out to be too large or vague to immediately tackle.

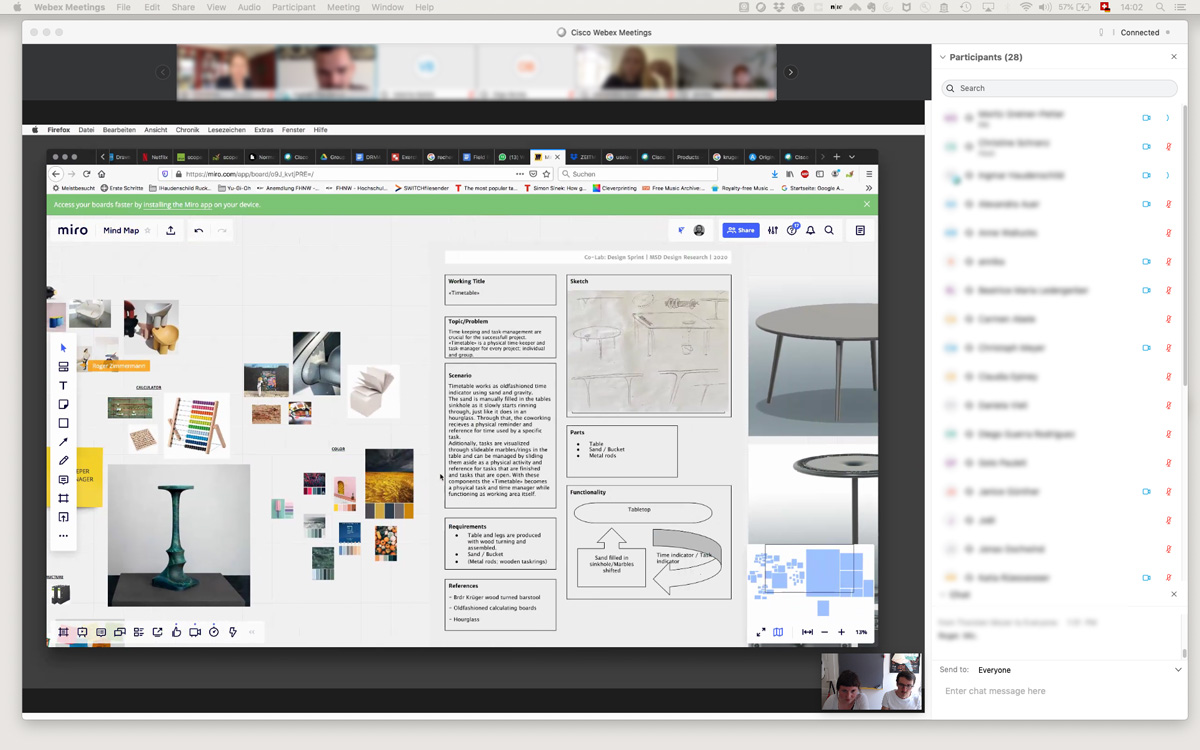
Tools within tools within tools: presentation of the project “Timetable”.
Design Phase
For the rest of the workshop, students were asked to develop the chosen themes and problems into a proposal for a new collaborative tool in a short design phase. We provided them with a one-page fact sheet template to describe their tool concept with a scenario, capabilites, mock-ups etc.
The design concepts included:
- A physical webcam add-on to show non-verbal reactions in video calls through physical signs and drawings.
- Improving video call tools for workshop and seminar situations.
- A character generator interface to find the best set of tools for a group project.
- A platform and process to better include all stakeholders in a group project from the beginning.
- A physical paper tool and method to map a shared understanding of responsibilities and needs in a project.
- A time tracking and task management tool in form of a physical hourglass table.
- A device for synchronizing distributed group work through sound stimulation.
- An app for sharing and spatially annotating 3D designs.
- A plug-in to better annotate the progress and personal status of collaborative working documents
- A “cloud hygiene” tool for a more organised overview of communications and documents.
- A tool for more instant editing and feedback on the go.
Next steps
After the workshop, we have drawn out three promising thematic cluster from the discussions and projects, that we are going to develop further within the project.

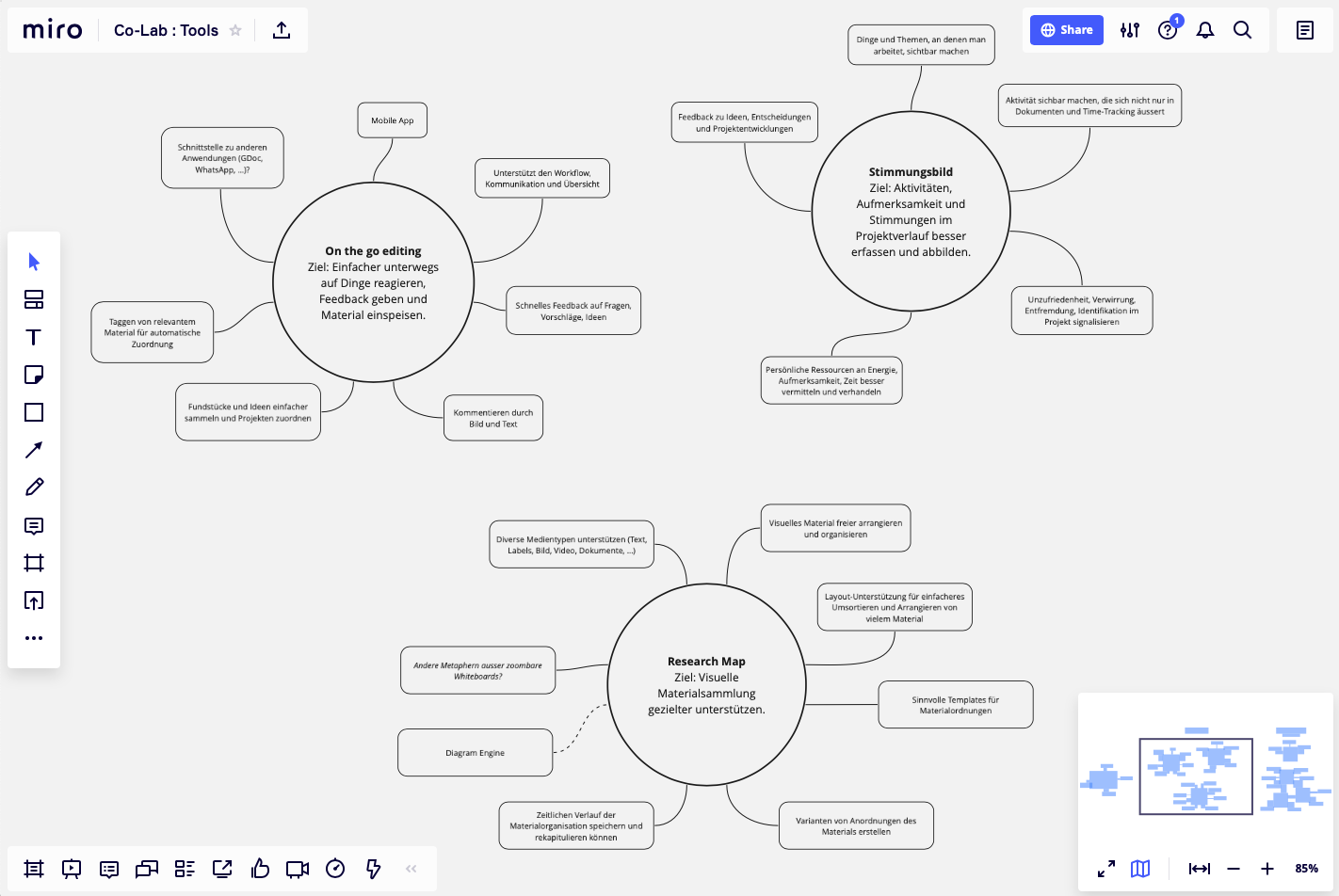
Overview of thematic clusters from the workshop discussions.
The workshop was led by Christine Schranz, Merle Ibach and Moritz Greiner-Petter within the Masterstudio’s teaching module “Design Research”.